On-going design process:
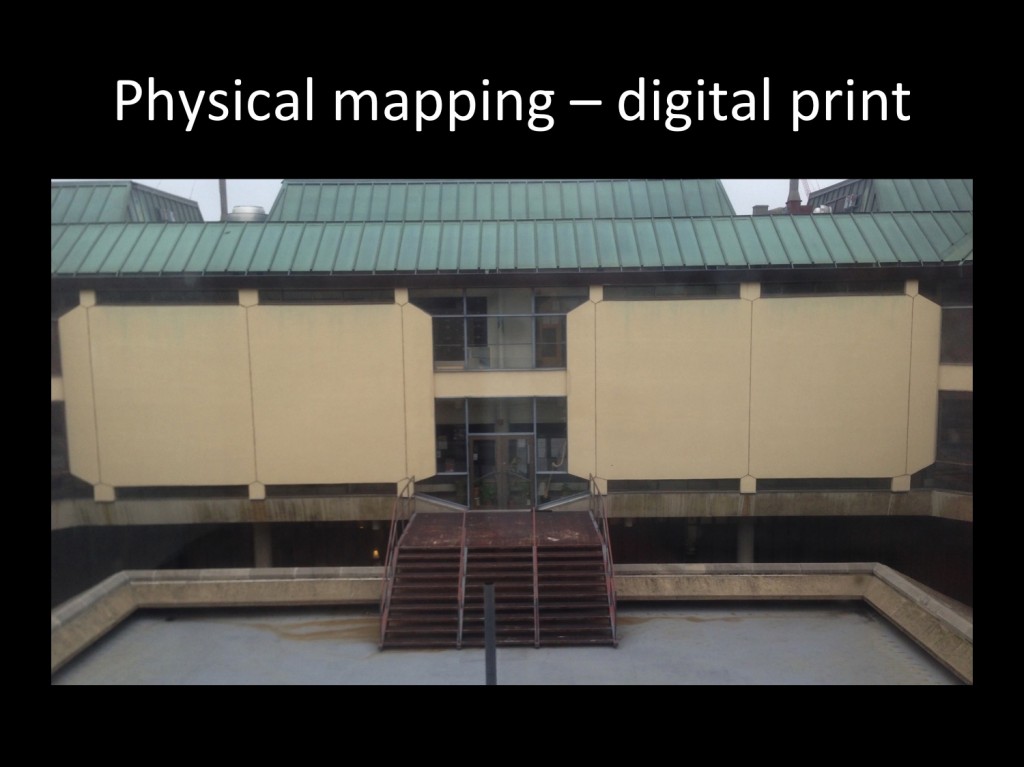
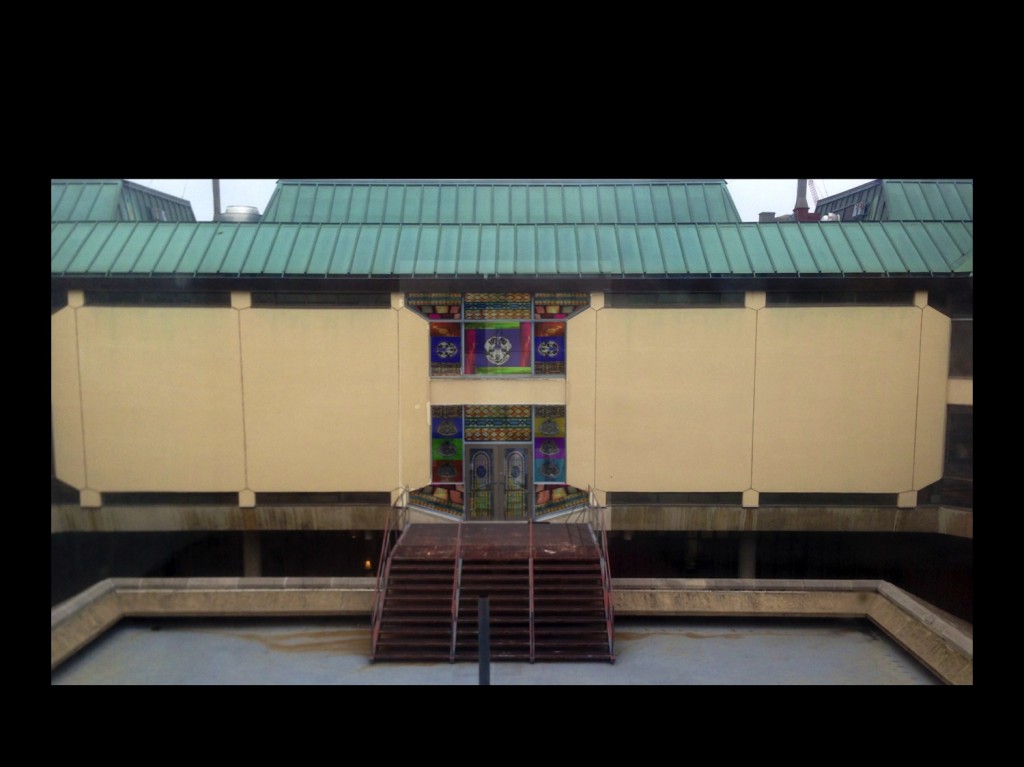
I am in mid of making glass mapping installation. There are totally 13 window panels in the physical architecture covering 6th and 7th floor of Humanities Building. I made the images following a narrative style in Medieval Gothic period, which scenes were typically designed to be read from the bottom of the stain glass window. In my research, I discovered there are not a standard code on which route the scenes flow from the bottom. Indeed, the flow of narrative varies. It can be a zigzag, from left to right proceeds upwards (or visa verses), or flow like a water fountain, or a combination of the above. The artisans had designed the narrative flow mainly in terms of the nature content and complexity of story and sub-story.
I took on this findings to start my narrative design at the bottom part. The bottom level is an genealogy of my in a perspective of family medical history. Biological and medical chemistry elements were sub-texts, serve as symbolism of my own medical body.
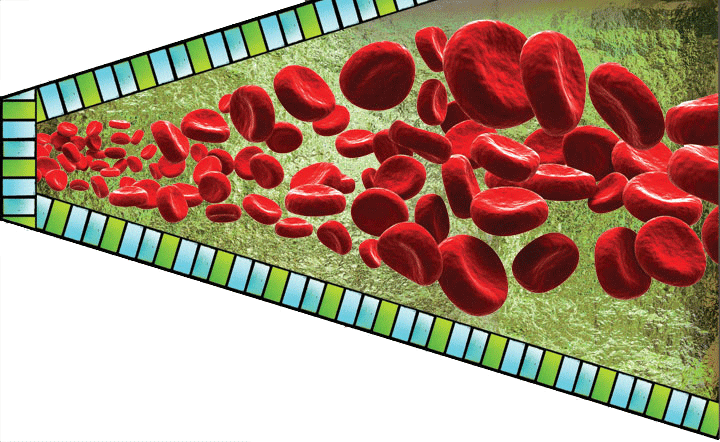
Panel 1 – red blood cells thrust across the space
Panel 2 – Bottom part indicates my Mother’s medical condition: Red cancer cells form diagonal frames, Breast cancer MRI, chemical modules of chemotherapy. In upper part, there is a main character figure indicating he is a doctor or medical professional.
The image of this figure appears fit into a classic “medical authority” – western male in doctors gown with shirt and tie underneath. He has a stethoscope across his shoulders, while he points his right finger upwards. This is a gesture of saying something, or telling something. In fact, this image is an appropriation of the stain glass image of Archbishop Tomas Becket (21 December c. 1118 – 29 December 1170) of Canterbury Church in London. I want to inject Becket ‘s miracle legend into a set of metaphor about healing, religious power and people beliefs in miracles.
Related Link: