1) Describe your final project/studies. What have you accomplished over the course of the semester?
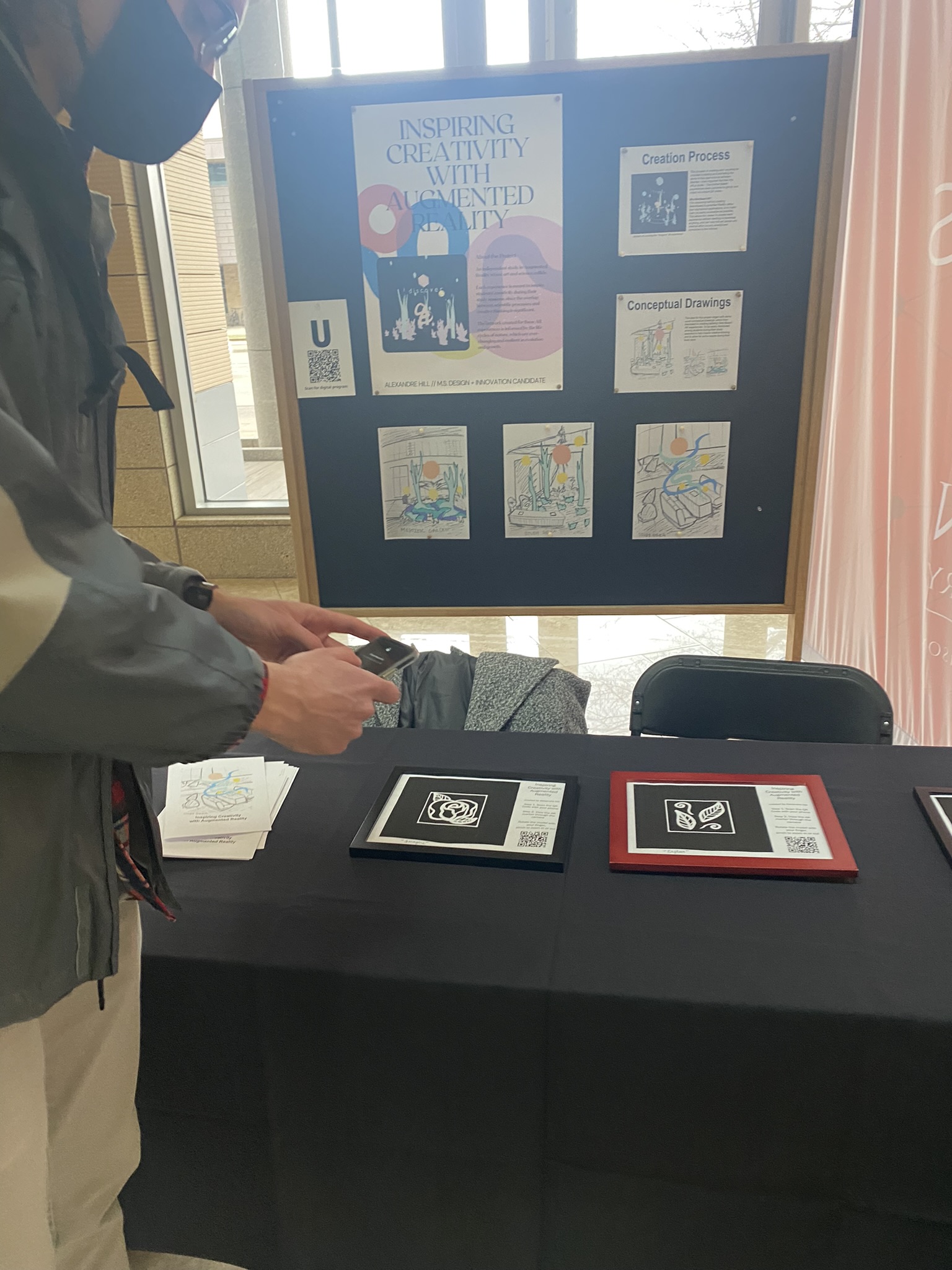
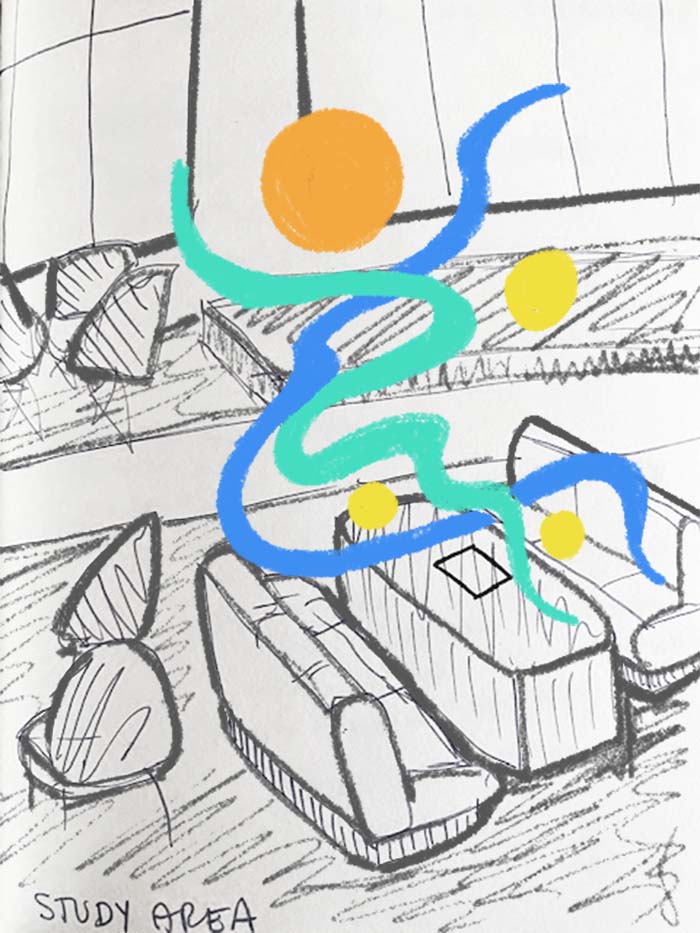
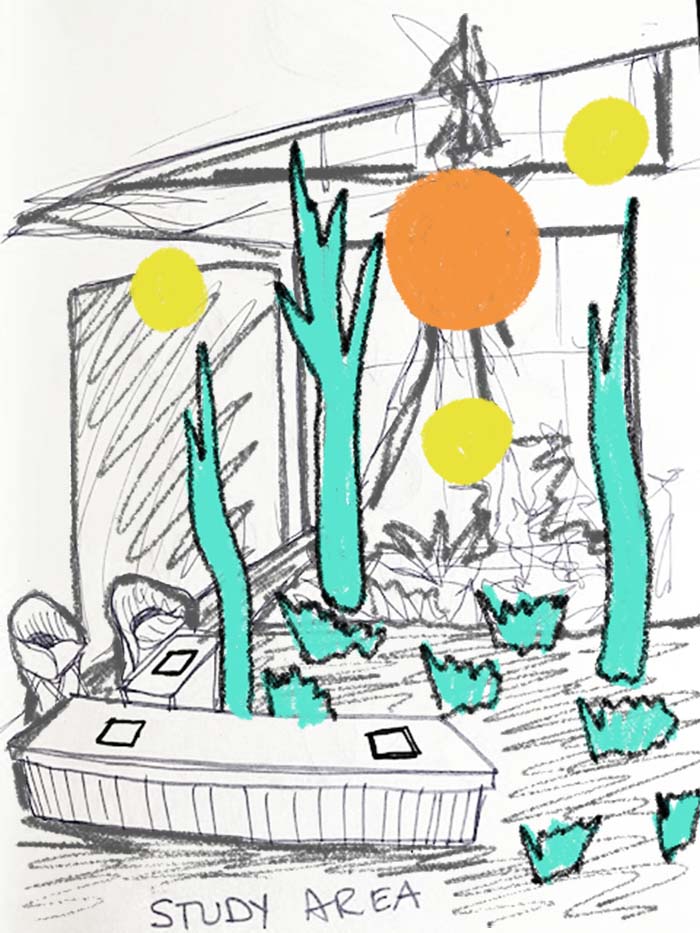
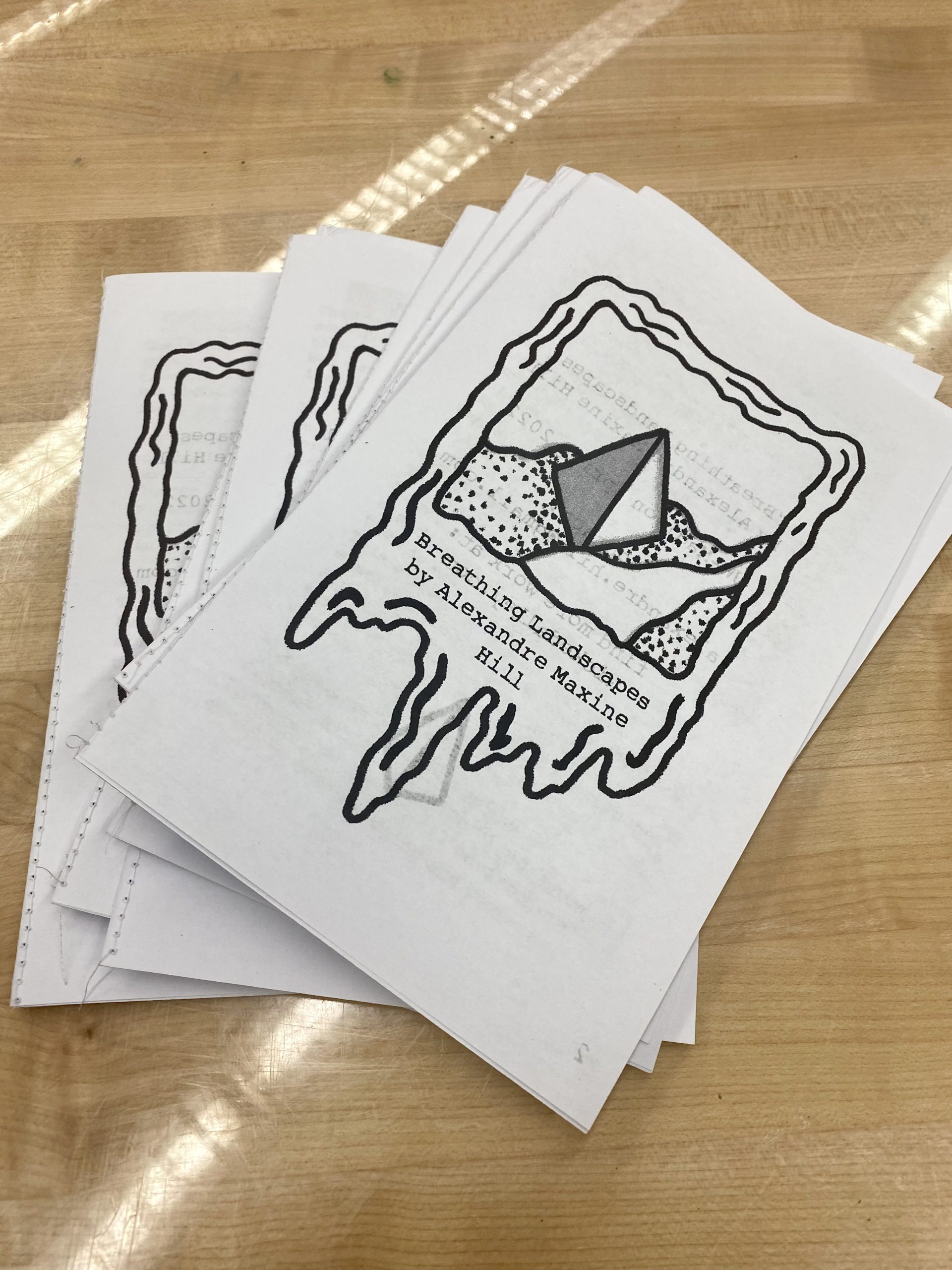
This semester I was able to dive deeper into the area of Augmented Reality and it’s uses. Starting with research about various artists and galleries that have already been using the technology. I continued exploring different software and landed on Web-Based AR due to its accessibility and ability to be utilized without the user needing to download any additional applications. In addition to showing my progress at the Illuminating Connections Expo, I was able to put together 4 different AR experiences, three to be viewed in zine format and a fourth in a mixed media wall display.

Video link for the finished project:
Web Based AR DS999 final project – YouTube
2) Describe your overall feelings about the project/studies. Are you happy, content, frustrated, etc with the results?
Overall, I’m happy with the finished project that I was able to create during the timeframe and will be able to add it to my portfolio. It was fun getting to experiment with a process that I want to use in my future career.
3) What were some of the largest hurdles you encountered over the semester and how did you approach these challenges.
The largest challenges I faced were getting used to the technology and learning how to model for a specific platform, as well as experimenting to figure out what would work the best.
4) If you had more time, what would you do next on your project/studies?
If I had more time, I would continue researching different software and learning more about things like room mapping and location-based markers. I might also experiment with the physical form of how the experiences are displayed.