This week I covered Chapter 10 of “Learning Processing” and the introduction chapter to “The Nature of Code”. Chapters 11 and 12 were skimmed. These just described how to install libraries for Processing to expand its functionality and debugging. But Chapter 10 and the Intro to “The Nature of Code” contained the more important information.
Chapter 10 felt more like a recap to unify all that we have learned so far before moving on to bigger things. As such, it simply presented a concrete framework to use as a guideline when developing algorithms in Processing. It goes as follows:
1 – Come up with an idea
2 – Break the idea into smaller parts
3- Work out the algorithm for each part
4- Write the code for each part
5- Work out the algorithm for all parts together
6- Integrate the code for all of the parts together
The way I would be using this framework in the development of autonomous agents and particle systems is to isolate each behavior and code that separately first, then integrate them in the final program. The author does this with a game in which each element of the game is written in a different class and the final game code combines all three classes together.
On to the Introduction of “The Nature of Code”…
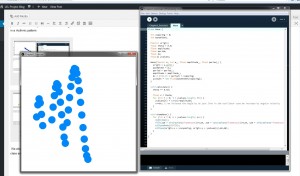
In this section, we code our first autonomous agent using a Walker class. For exercise I.1 we are asked to code the behavior of an agent that has the tendency to move down and to the right. Here’s my solution and the pattern it produced.

First Basic Agent. Exercise I.1
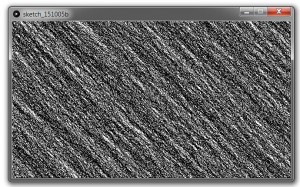
Interestingly, if you let the script run for an hour, you get this very interesting textured canvas. This texture could actually be saved and edited in Photoshop to create a bump map or normal map for a material. It could simulate the roughness of a wooden surface.

Processing’s random number generator is one that produces a uniform distribution of numbers. If we want a non-uniform distribution of numbers, then we must combine randomness with probability, making it possible for some numbers to be picked more often than others, just like nature tends to favor certain values over others, i.e., in coding an evolutionary algorithm, one would need to make sure certain elements were selected more often than others according to the Darwinian thesis of “survival of the fittest”. Most properties of a natural entity , for example, a person’s height, are not uniformly distributed across a collection of those entities. There are more people of average height than there are people who are either really tall or really short. We can use the Random Class from Java to produce a random number with a normal distribution.
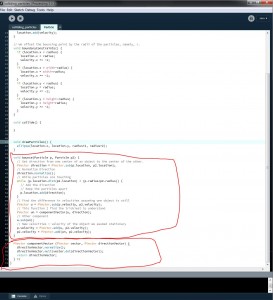
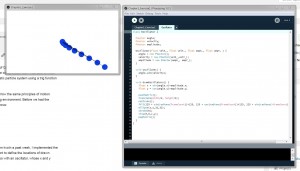
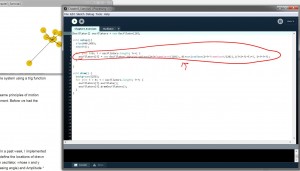
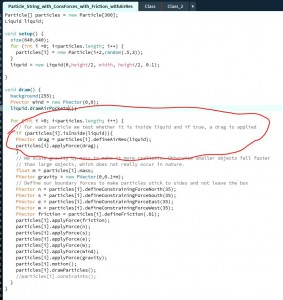
On to this week’s project… I had a little bit of a struggle with this one. I still haven’t documented my code but I will do that before the end of the week. This week’s project built upon last week’s and involved the creation of a tail for each of our particles. This amounted to devising a second particle system which would constitute the tail. The tail of each of the particles is essentially a trail of ellipses drawn together. In the code, the number of ellipses is given by tailLength and the separation of one ellipse from another is given by tailStep.
The composition can be played here
Something is not working right but I managed to at least have tails for each particle. I will take care of refining this for next week.
Thanks.